Weebly
To integrate MotaWord with a Weebly site using custom code, follow these steps. Weebly provides a way to add custom code to your site through its settings.
- Log in to MotaWord Dashboard
- Go to MotaWord Dashboard.
- Configure the settings as required and copy the generated code snippet provided at the bottom of the configuration page. The code should look similar to this:
<link rel="preconnect" href="https://serve.motaword.com">
<link rel="preload" href="https://serve.motaword.com/js/38-299.js" as="script" importance="high" crossorigin referrerpolicy="unsafe-url">
<link rel="preconnect" href="https://api.motaword.com">
<script src="https://serve.motaword.com/js/38-299.js" data-token="{token}" crossorigin async referrerpolicy="unsafe-url"></script>-
Log in to Your Weebly Account
- Go to Weebly and log in with your account credentials.
-
Navigate to the Site Editor
- Select Your Site:
- From the Weebly dashboard, select the site you want to edit.
- Go to the Site Editor:
- Click on the Edit Site button to open the site editor.
- Select Your Site:
-
Add Custom Code to the Site

- Navigate to the Settings:
- In the site editor, click on Settings in the top navigation bar.
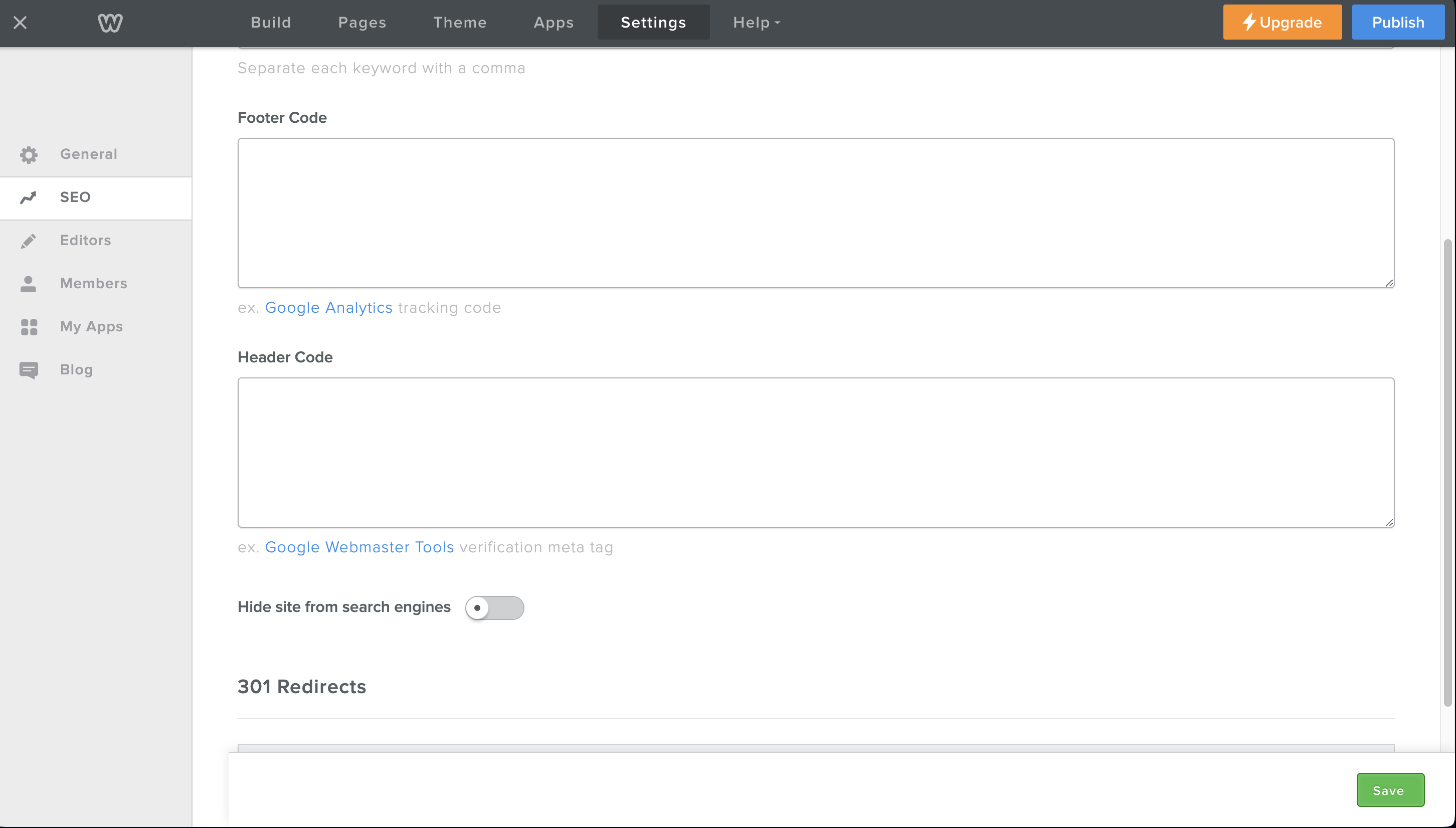
- Go to the SEO Section:
- In the settings menu, select SEO from the options on the left sidebar.
- Add Code to the Header:
- Scroll down to the Header Code section.
- Paste the copied MotaWord code snippet into the Header Code field:\
<link rel="preconnect" href="https://serve.motaword.com"> <link rel="preload" href="https://serve.motaword.com/js/38-299.js" as="script" importance="high" crossorigin referrerpolicy="unsafe-url"> <link rel="preconnect" href="https://api.motaword.com"> <script src="https://serve.motaword.com/js/38-299.js" data-token="{token}" crossorigin async referrerpolicy="unsafe-url"></script>
- Navigate to the Settings:
-
Save the Changes:
- After pasting the code, click Save to apply the changes.
-
Publish Your Site
- Once you have saved the changes, click the Publish button in the top right corner to update your live site with the new integration.
Updated 5 months ago
