Shopify
You can integrate MotaWord Active into your Shopify store by adding a script to your theme's head tag.
This guide will walk you through the simple process of embedding the MotaWord Active script into your Shopify theme, ensuring it runs on every page view to enhance the functionality and user experience of your online store.
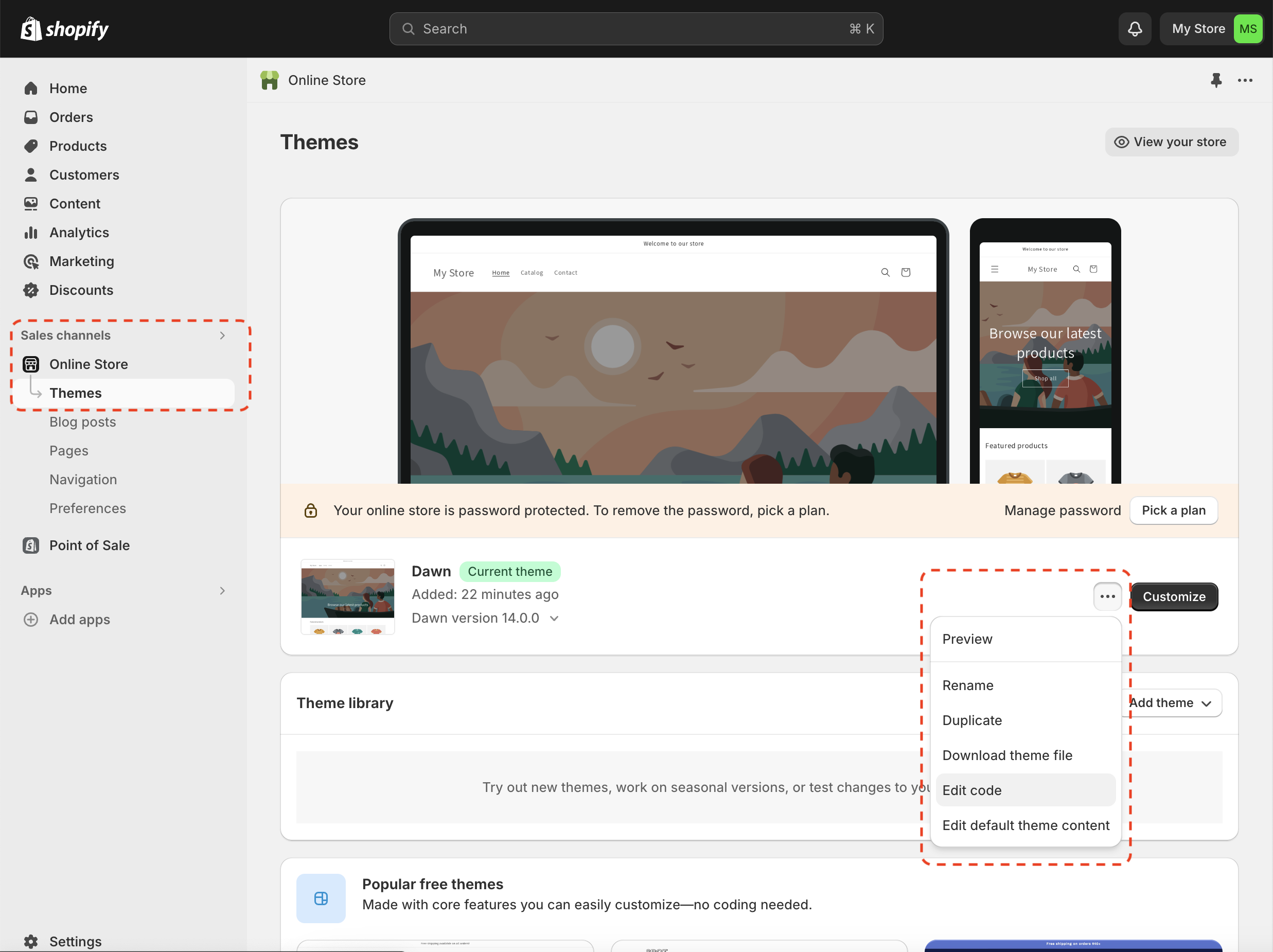
STEP 1 - EDIT CODE
- Navigate to Online Store > Themes
- Find your theme, select the Actions / ••• drop down
- Select Edit Code

This will open up a new area where you can view almost all of the code files that power your store.
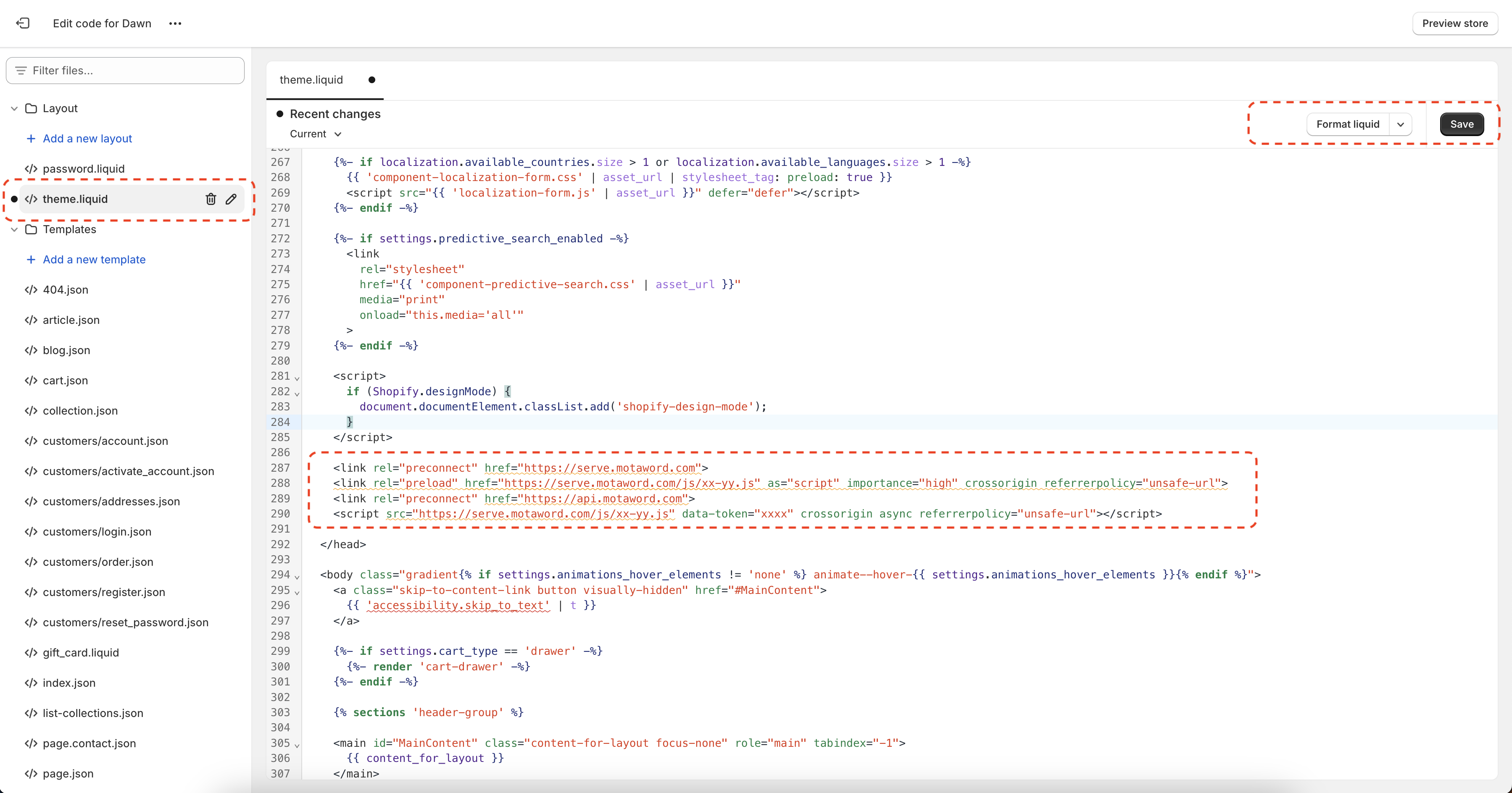
STEP 2 - Edit theme.liquid and add your MotaWord Active Script
-
Find the theme.liquid file
-
Add your MotaWord Active script by copying and pasting it directly between the and tags
<link rel="preconnect" href="https://serve.motaword.com"> <link rel="preload" href="https://serve.motaword.com/js/38-299.js" as="script" importance="high" crossorigin referrerpolicy="unsafe-url"> <link rel="preconnect" href="https://api.motaword.com"> <script src="https://serve.motaword.com/js/38-299.js" data-token="{`token`}" crossorigin async referrerpolicy="unsafe-url"></script> -
Save

STEP 3 - Preview & Publish
- Navigate to Online Store > Themes
- Find your theme, select the Actions / ••• drop down
- Select Preview
This will display a preview of the theme on your store, allowing you to review everything before publishing. If everything looks good, you've successfully completed the process!
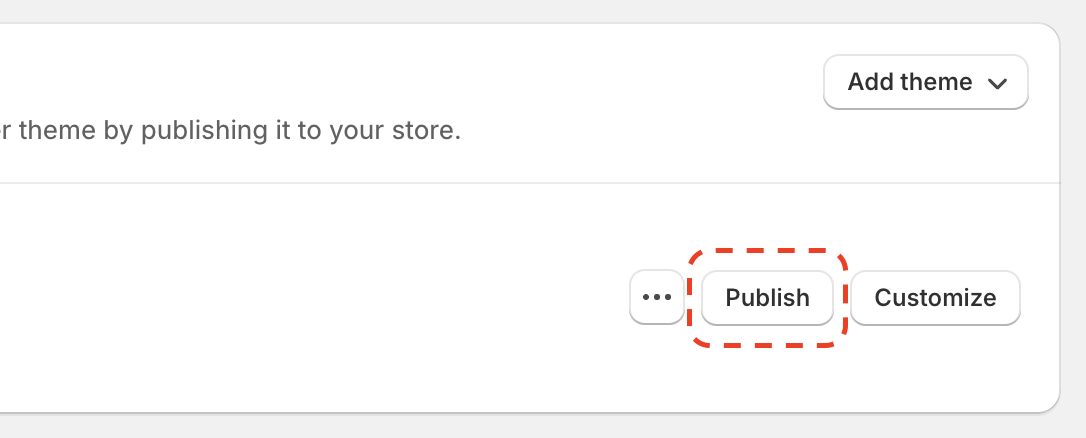
- Click Publish button next to the Customize

Updated 4 months ago
