Google Tag Manager
You can embed MotaWord Active on your websites without going to your developers. All you need to do is to put your Active script as a Custom HTML tag on Tag Manager and publish that for every page view.
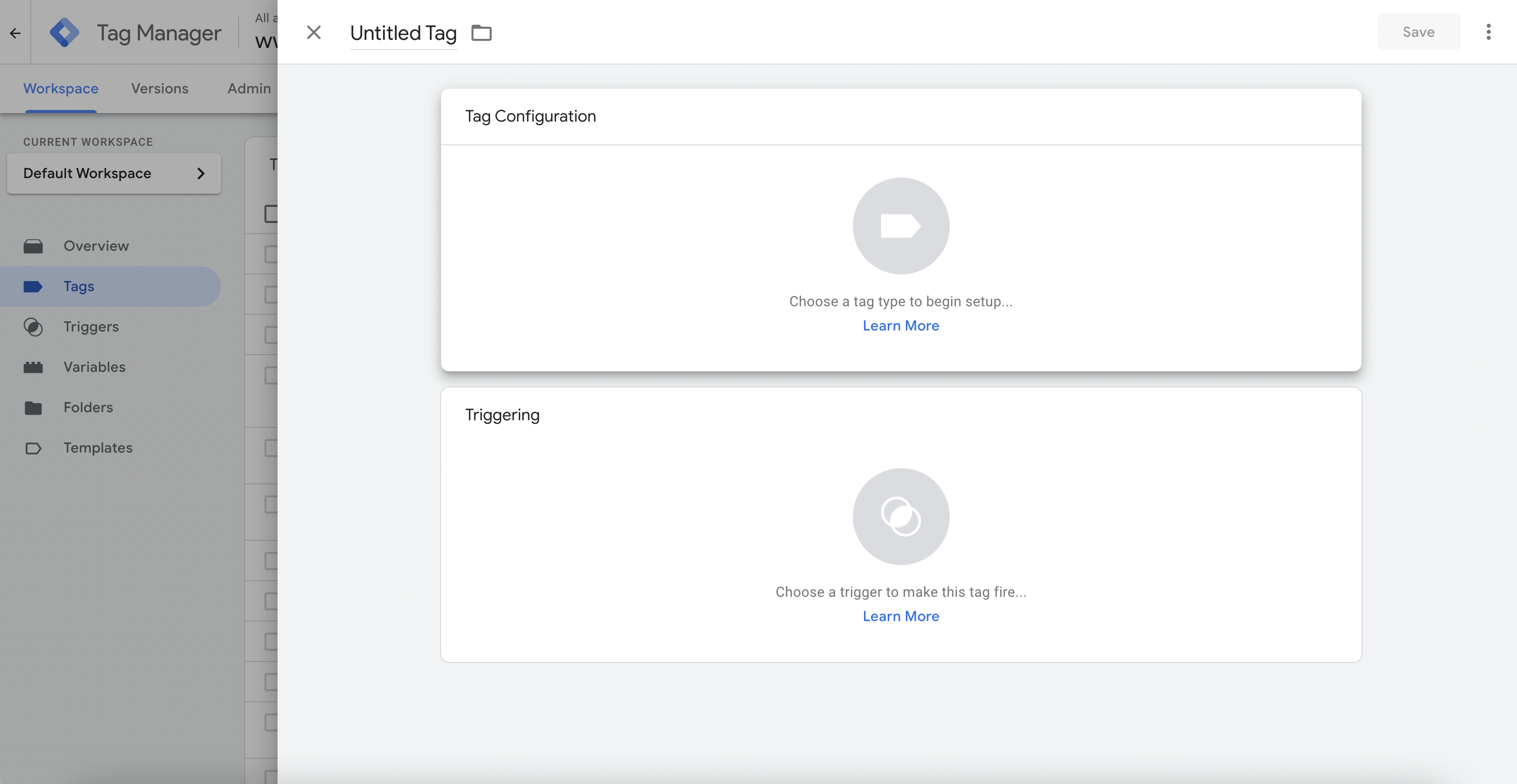
1. Add a new tag for MotaWord Active:

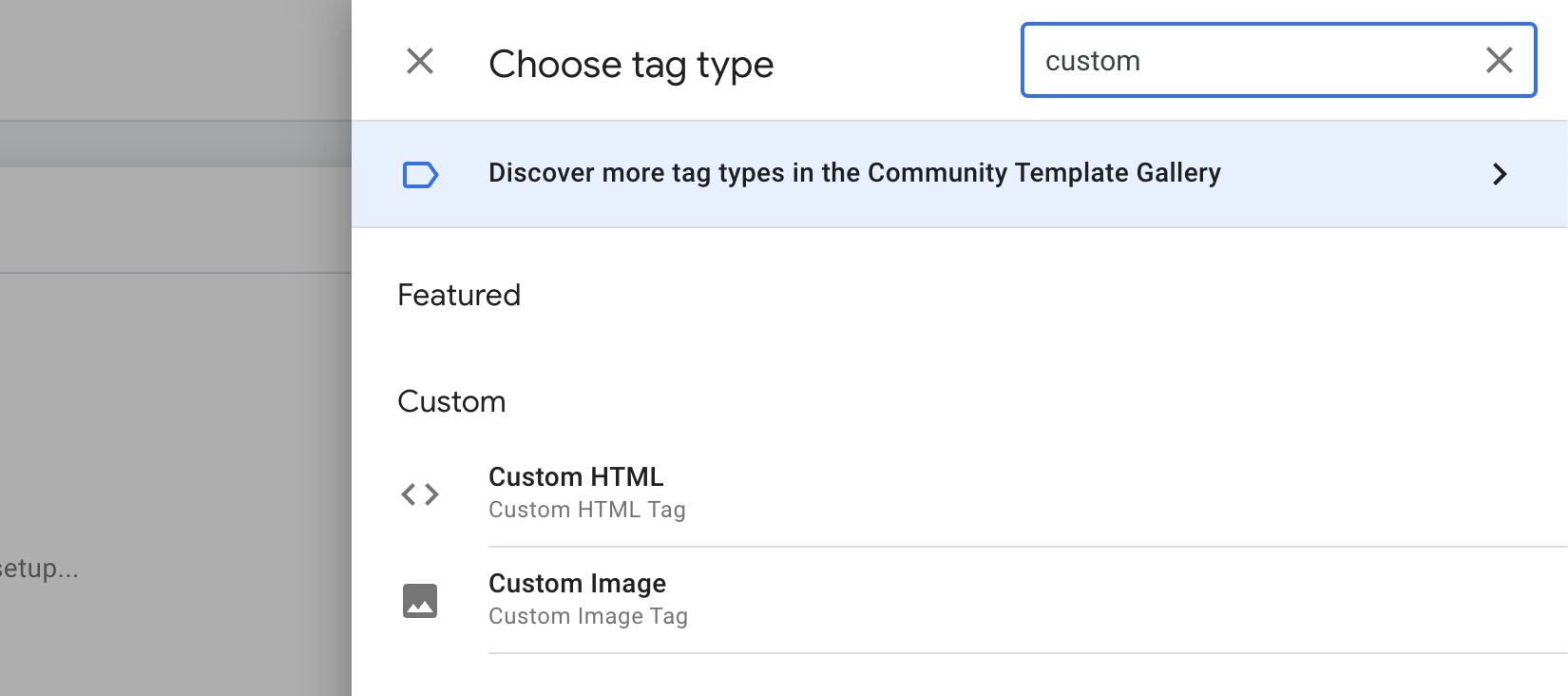
2. Search and select "Custom HTML" for tag type.

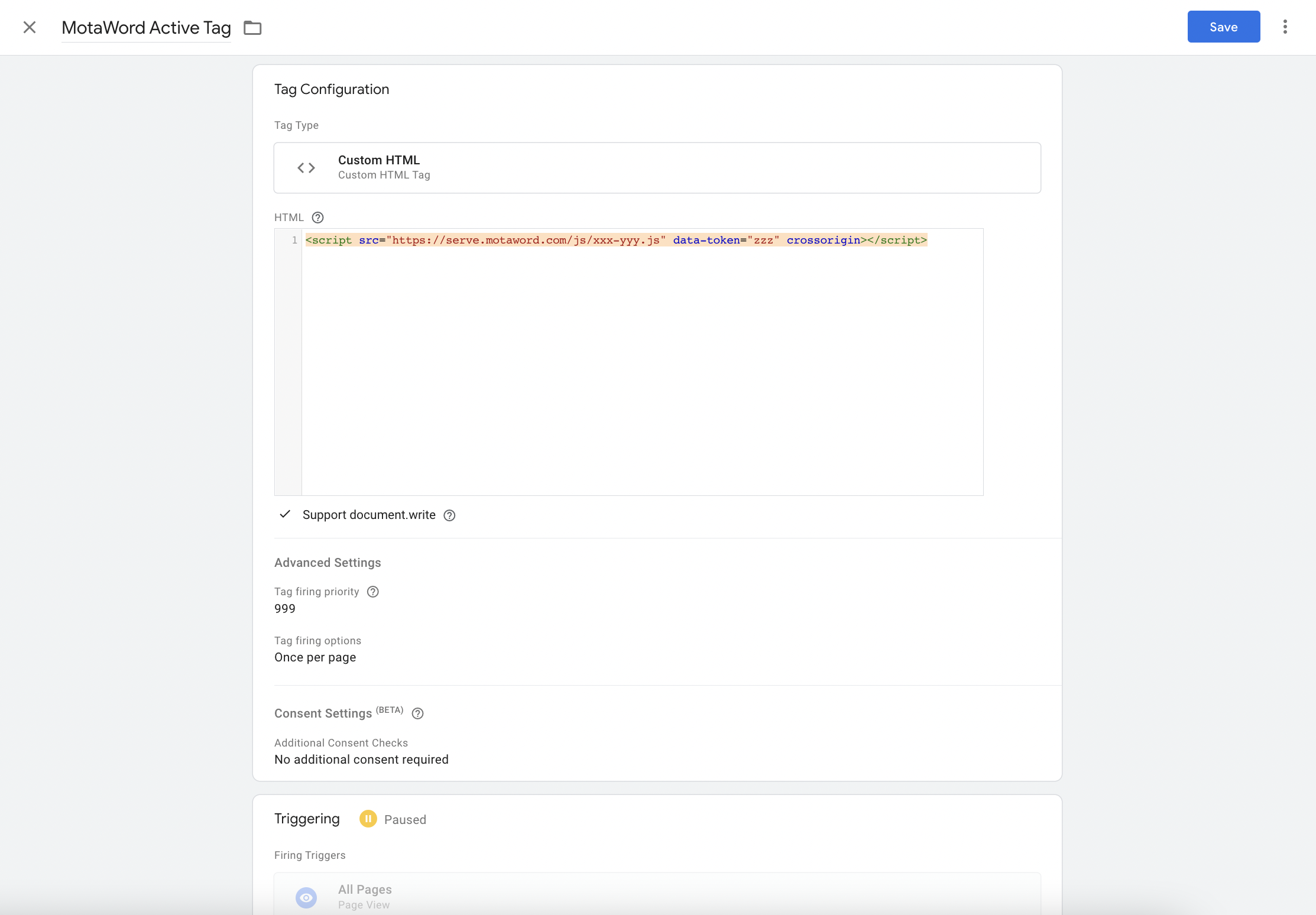
3. Paste your MotaWord Active script in the HTML field of your new tag.
Google Tag Manager only accepts a narrow version of Active script. You can copy the script from your MotaWord dashboard and remove all <link> tags, as well as referrerpolicy attributes. Your minimal script for Google Tag Manager should look like below.
Configure these options in the Tag window:
- "Support document.write" should be checked
- Tag firing priority can be as high as you can
- Tag firing options should be "once per page"
Advanced Active script with Google Tag ManagerGTM unfortunately only supports a subset of Active features due to its own limitations. This may impact Active's performance and the health of your overall website localization/translation.
For production, we recommend adding the full Active script from your MotaWord dashboard on your website manually, without using GTM. Got questions? Chat with us on our website.

Updated 4 months ago
