Squarespace
Integrate MotaWord with Squarespace by generating the necessary code from the MotaWord Dashboard and adding it to the Code Injection section

-
Log in to MotaWord Dashboard:
- Go to
https://www.motaword.com/dashboard/widget/{widgetId}/config.
- Go to
-
Generate Integration Code:
-
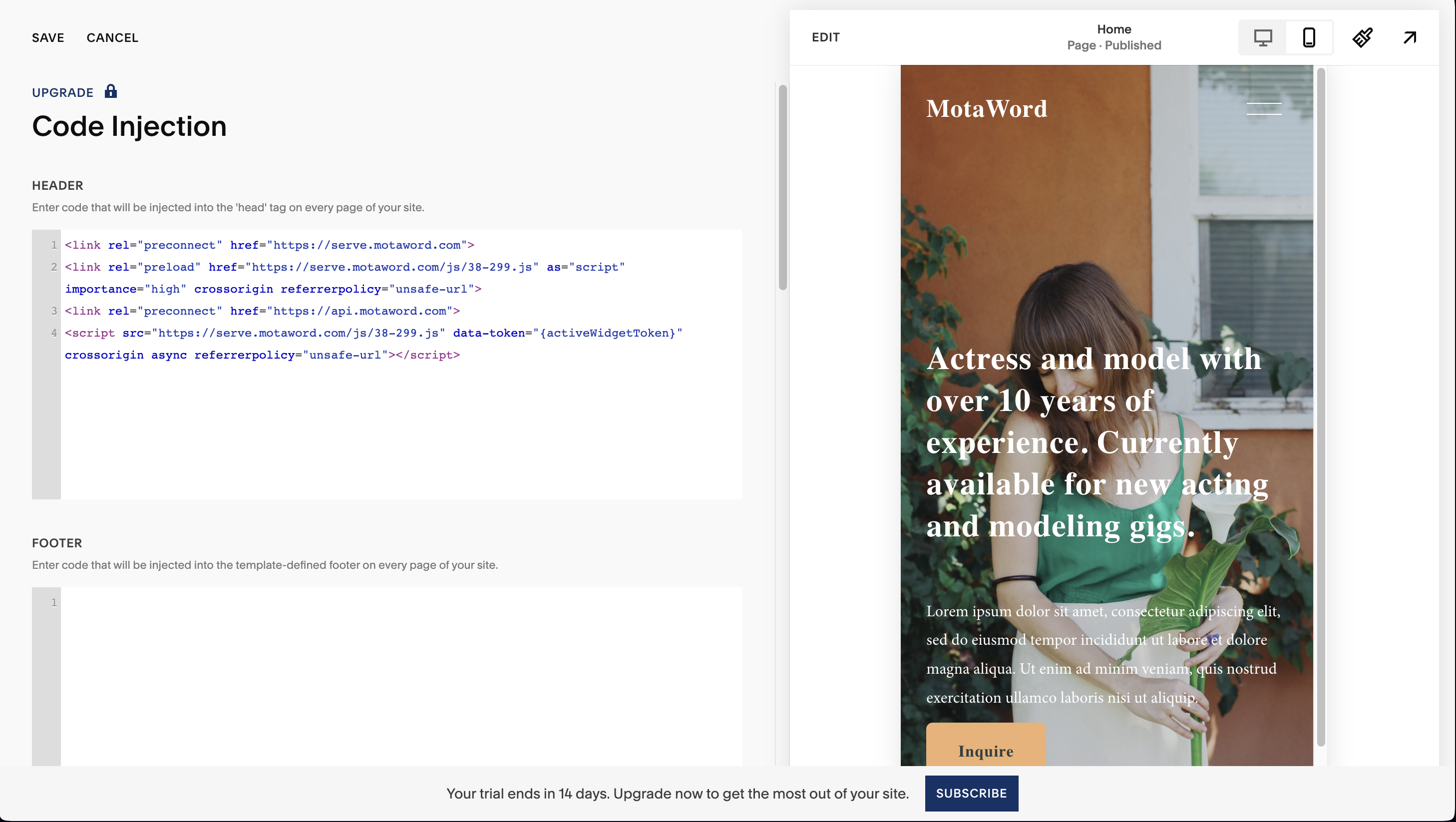
Configure the settings as required and copy the generated code snippet provided at the bottom of the configuration page. The code should look similar to this:
<link rel="preconnect" href="https://serve.motaword.com"> <link rel="preload" href="https://serve.motaword.com/js/38-299.js" as="script" importance="high" crossorigin referrerpolicy="unsafe-url"> <link rel="preconnect" href="https://api.motaword.com"> <script src="https://serve.motaword.com/js/38-299.js" data-token="{token}" crossorigin async referrerpolicy="unsafe-url"></script>
-
-
Log in to Squarespace:
- Log in to your Squarespace account and go to the admin panel.
-
Add Code to Site:
- Go to
Website>Pages>Website Tools>Code Injection. - Paste the copied code into the
HEADERsection.
- Go to
-
Save Changes:
- Save your changes and update your site to ensure the integration is working.
Crawler Settings
-
Navigate to Website Settings:
- In the admin panel, go to
Settings>Advanced.
- In the admin panel, go to
-
Adjust Crawler Settings:
- Search Engine Crawlers:
- This setting allows search engines to scan your site's content so it can appear in search results. If turned off, your site won't be indexed by search engines.
- Artificial Intelligence Crawlers:
- AI companies use the content of websites they scan to improve the accuracy and capability of their models. If turned off, your website will request not to be scanned to train AI models.
- Search Engine Crawlers:
-
Save Crawler Settings:
- Ensure you save any changes made to the crawler settings to reflect your preferences.
Updated 4 months ago
